
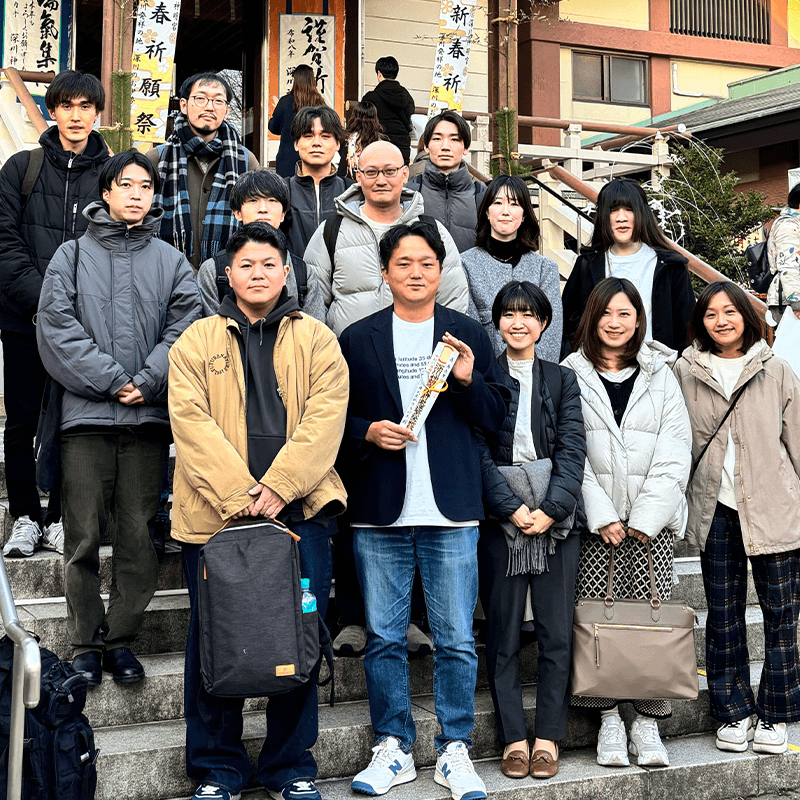
代表の池田氏をはじめ、メンバーの年齢層が若くてとてもエネルギー溢れる会社です!
デザインについて
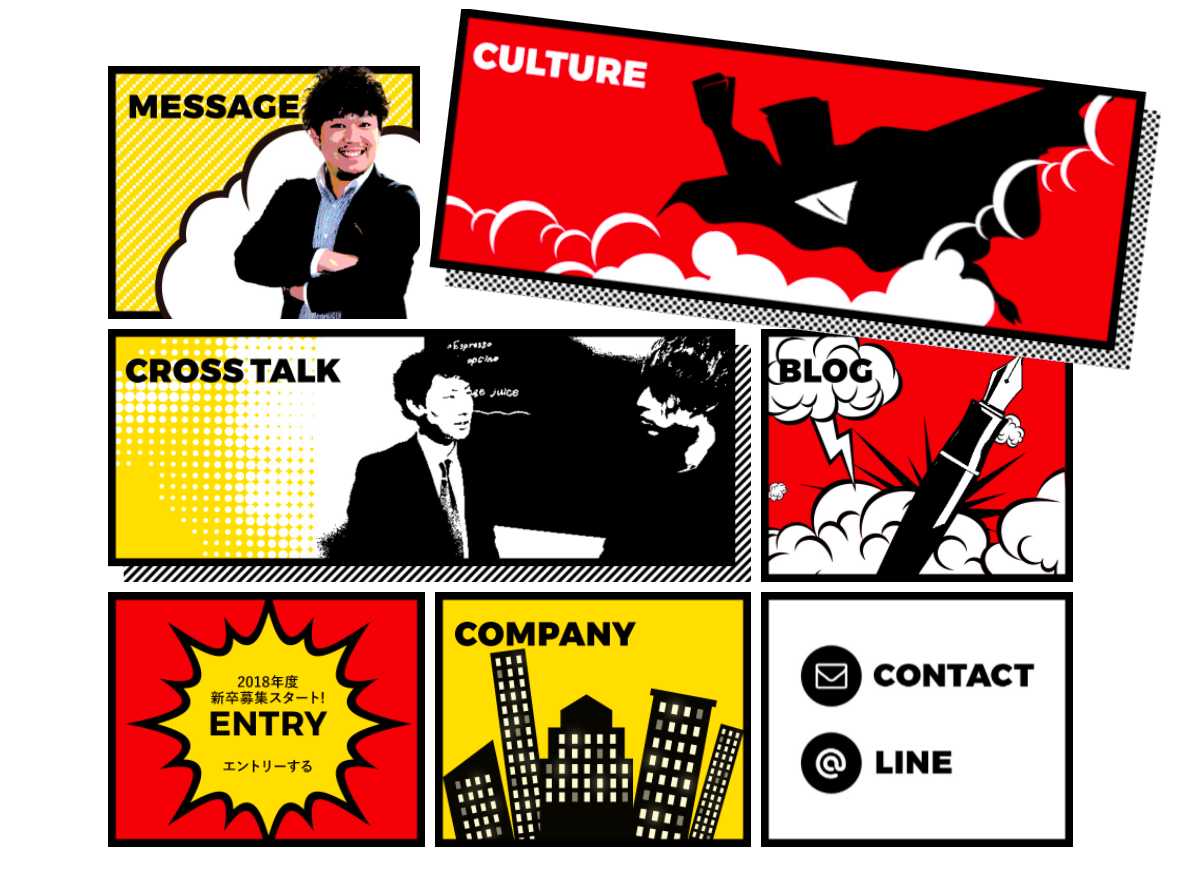
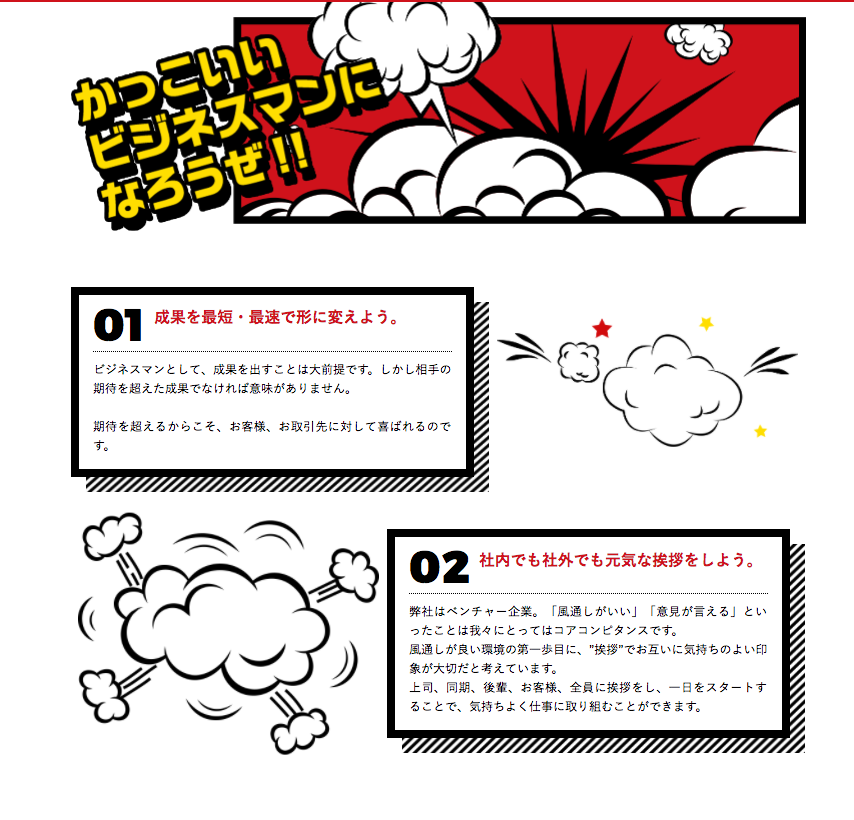
お客様のご要望は、「明るく面白いページ」とのことでしたので、とにかく元気の溢れるサイトをメインテーマに!メインカラーは、ESTADO様の会社ロゴにも使われている「赤」をつかってエネルギー溢れるサイトを目指しました。
社員の方々の日常をヒーローの戦いに重ねてみると面白いのでは?と思い、アメコミ風に。
特に、アメコミのイメージとして強い1940年代の「スーパーマン」や「バットマン」などのあしらいを多く参考にしています。

コーディングのあれこれ
filterプロパティー

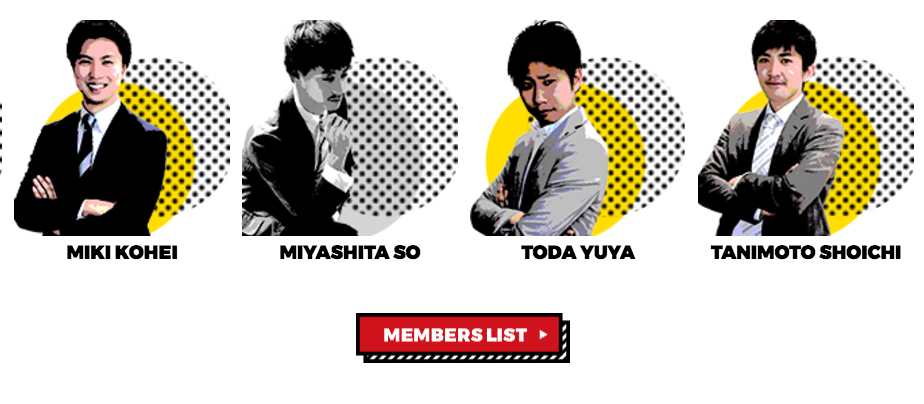
マウスホバーした時に、メンバーの画像をモノクロにしています。
ホバー時用の画像を用意しているかと思いきや、実はこれ、filter プロパティーを使って画像のレタッチをしているのです!
filter を使えば、コントラスト・明るさ・透明度・モノクロ etc...組み合わせや値を細かく設定できます。
画像以外の要素でも指定できので、表現の幅がいろいろ広がりますよ!
img:hover {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
text-align: justify;
テキスト中心のページの場合、テキストの右側が揃っていなかったり、改行の位置がバラバラだったりすると、見た目が悪いですよね。そんなときにおすすめなのが、均等割付けを実現する「text-align: justify;」です。
両端が揃って、見た目が美しくなります!
↓だたの左揃え。見た目が悪いです。

↓ 均等割付け指定。見た目がすっきりしました!

.hoge {
text-align: justify;
text-justify: inter-ideograph;
}
will-changeプロパティ

今回は、TOP や CULTURE ページ内に多くのアニメーションをつけています。
見た目が華やかになって、面白いページができるのがアニメーションのいいところなのですが、コーダーにとっては、画像のちらつきをいかに抑えるかが腕の見せ所になります。
これまでは、transform: translate3d(0, 0, 0); や transform: translateZ();などの CSS ハックを使って、2D の要素を 3D の要素だとブラウザに認識させることで、なめらかなアニメーションを実現していました。
しかし、この方法だと、GPU 使用率が上がりモバイル端末では悪影響であることがわかりました。
そこで今回は、will-change プロパティを使っています。
ブラウザに、animation の処理をしますよーとあらかじめ宣言することができる will-change プロパティ。
ブラウザは、animation に備えてブラウザを最適化して、待っていてくれるというすぐれものです。
しかし、便利な反面、ブラウザの最適化は思いがけない副作用をもたらすことがあります。
使うときは、よく注意して使ってください!
ここぞというとき以外は、使用しない方が無難です。
.hoge {
opacity: 0;
transition: 0.3s;
will-change: transition, animation;
}
ESTADO様は、インターン・新卒や中途採用を積極的にされています。
ご興味があれば、是非一度サイトを覗いてみてください!
ESTADO様コーポレートサイトはこちら